| Inline | Markdow | In | Table |
|---|---|---|---|
| italics | bold | code |
Markdown Styleguide
This post includes the markdown needed for various styles & layouts.
| Decentralized | Real-time | Consistent | Ledgered | Access controlled |
|---|---|---|---|---|
| Low | Medium | Medium | Medium | High |
These solutions have similar drawbacks to the traditional “monolithic” architectures. | Many of these hubs utilize connectors to connect to platforms continuously. | There is no general consensus across participants. | Often the hub does not have change logs for the data. | The hub itself collects all the data and we can set up limited access to that data. |
Typography
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Bold integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare inline code. Pellentesque diam orci, italics sodales in blandit ut, placerat quis felis. Italics vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Clickable link mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Bold text next to italic text and an example of underlined text & highlighting via html tag.
Heading 1 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Heading 2 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Heading 3 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Heading 4 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Heading 5 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Headings with no text:
Heading 1 stacked
Heading 2 stacked
Heading 3 stacked
Heading 4 stacked
Heading 5 stacked
Heading 6 stacked
Headings with links:
Heading 1 stacked
Heading 2 stacked
Heading 3 stacked
Heading 4 stacked
Heading 5 stacked
Heading 6 stacked
Blockquotes
Blockquotes are written with > prefixes.
Blockquotes are very handy in email to emulate reply text. This line is part of the same quote.
Markdown works within blockquotes.
This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can put Markdown into a blockquote.
Quote with typography
Quote with Typography
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Bold integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare
inline code. Pellentesque diam orci, italics sodales in blandit ut, placerat quis felis. Italics vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus > volutpat. Clickable link mi ligula, non hendrerit urna.Bold text next to italic text and an example of underlined text & highlighting via html tag.
Quote Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi.
Quote Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi.
Quote Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi.
Quote Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi.
Quote Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi.
Lists
Ordered List
- First ordered list item
- Second ordered list item
- Third ordered list item
- Fourth ordered list item
Unordered List
- Item One
- Item Two
- Item Three
- Item Four
Ordered List with children
- Item one
- Ordered list child 1
- Ordered list child 2
- Item two
- Ordered list child one
- Ordered list child two
- grandchildren one
- grandchildren two
- grandchildren three
- Item with unordered children
- One
- Two
Unordered List with children
- Item One
- Item Two
- Item Four with children
- child 1
- child 2
- child 3
- child 4 with children
- grandchild one
- grandchild two
- Item Five with children
- child 1
- child 2
- unordered child 1
- unordered child 2
- unordered child 3 with children
- grandchild one
- grandchild two
- Last item
Nested Mixed List
Item
- First Sub-item
- Second Sub-item
Bold Text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Nested list with paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
- list item 1
- list item 2
- list item 3
- list item long Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper.
Nested ordered list with paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
- list item 1
- list item 2
- list item 3
- list item long Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper.
Collapsable Details
Using the <details> tag to collapse contents.
<details>
<summary>Preview text of details</summary>
Contents
</details>Preview text of details
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Stacked Details
Details stacked on each other
Preview text of details 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Preview text of details 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Preview text of details 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Typography inside Details
Typography elements in details
Expand
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Bold integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, italics sodales in blandit ut, placerat quis felis. Italics vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Clickable link mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Bold text next to italic text and an example of underlined text & highlighting via html tag.
List
- Item One
- Item Two
- Item Three
- Item Four
Details Heading 1 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Details Heading 2 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Details Heading 3 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Details Heading 4 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Details Heading 5 with paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Inside lists Details
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper.
Using the Vendia Share Web Application's GraphQL Explorer of the Supplier's AWS Node, identify a Purchase Order to modify, noting the
_idfor one of the Purchase Orders listed for the subsequent step, referred to hereafter as<PO_ID>List Purchase Orders Query
This is how you do this query thingie
- Xyz
- Abc
- Lol
query listPurchaseOrders { list_PurchaseOrderItems { _PurchaseOrderItems { _id _owner created expected fulfilled orderId updated items { quantity sku } } } }For more information see google
Execute a GraphQL mutation (or use Vendia Share's Entity Explorer to make an equivalent update without any GraphQL) to modify the PO identified in the previous step
Update Purchase Order Mutation
mutation updatePurchaseOrder { update_PurchaseOrder( id: "<PO_ID>", input: { expected: "2022-01-03T00:00:00Z" } ) { transaction { submissionTime transactionId version } } }
Execute a GraphQL mutation (or use Vendia Share's Entity Explorer to make an equivalent update without any GraphQL) to modify the PO identified in the previous step
Multiple Things
Update Purchase Order Mutation
mutation updatePurchaseOrder { update_PurchaseOrder( id: "<PO_ID>", input: { expected: "2022-01-03T00:00:00Z" } ) { transaction { submissionTime transactionId version } } }In here
Update Purchase Order Mutation
mutation updatePurchaseOrder { update_PurchaseOrder( id: "<PO_ID>", input: { expected: "2022-01-03T00:00:00Z" } ) { transaction { submissionTime transactionId version } } }
Nested Details
First Summary
First text
Second Summary
Second text
Third Summary
Third text
Large Details
Node.js usage
For ES6/7 javascript you can import Analytics from 'analytics' for normal node.js usage you can import like so:
const { Analytics } = require('analytics')
// or const Analytics = require('analytics').default
const analytics = Analytics({
app: 'my-app-name',
version: 100,
plugins: [
googleAnalyticsPlugin({
trackingId: 'UA-121991291',
}),
customerIOPlugin({
siteId: '123-xyz'
})
]
})
// Fire a page view
analytics.page()Browser usage
When importing global analytics into your project from a cdn the library is expose via a global _analytics variable.
Call _analytics.init to create an analytics instance.
<script src="https://unpkg.com/analytics/dist/analytics.min.js"></script>
<script>
const Analytics = _analytics.init({
app: 'my-app-name',
version: 100,
...plugins
})
Analytics.track()
// optionally expose to window
window.Analytics = Analytics
</script>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio.
Tables
Markdown Table
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
Table markdown snippet
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |HTML Table
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
HTML table snippet
<table>
<tbody>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</tbody>
</table>Table with inline markdown styles
Table with inline markdown styles snippet
| Inline | Markdow | In | Table |
| ----------- | ------------ | ----------------- | ------ |
| _italics_ | **bold** | ~~strikethrough~~ | `code` |Larger HTML table
| Decentralized | Real-time | Consistent | Ledgered | Access controlled |
|---|---|---|---|---|
| Low | Medium | Medium | Medium | High |
These solutions have similar drawbacks to the traditional “monolithic” architectures. | Many of these hubs utilize connectors to connect to platforms continuously. | There is no general consensus across participants. | Often the hub does not have change logs for the data. | The hub itself collects all the data and we can set up limited access to that data. |
Code
Below are different examples of how to use code and syntax highlighting.
Inline Code
For inline code blocks, wrap your code in backticks: `const myCode = "isGreat"`. This will be rendered as follows: const myCode = "isGreat".
Code blocks
For code blocks that allows multiple lines, syntax highlighting, line numbers and line highlighting, use triple backticks for code fencing: ```.
Generic code fence:
Generic block no syntax highlightinghtml pre & code tags
html pre codeJavascript example:
const s = "JavaScript syntax highlighting"
alert(s)Javascript code markdown
```javascript
const s = "JavaScript syntax highlighting"
alert(s)
```JSON example:
{
"data": {
"list_Blocks": {
"_Blocks": [{
"BlockId": "000000000000001",
"BlockContentHash": "48d47e9b5e9f93b6074b17",
"PreviousBlockId": "000000000000000",
}]
}
}
}JSON code markdown
```json
{
"data": {
"list_Blocks": {
"_Blocks": [{
"BlockId": "000000000000001",
"BlockContentHash": "48d47e9b5e9f93b6074b17",
"PreviousBlockId": "000000000000000",
}]
}
}
}
```Python example:
s = "Python syntax highlighting"
print sPython code markdown
```python
s = "Python syntax highlighting"
print s
```Bash example:
npm run buildBash code markdown
```bash
npm run build
```CSS example:
body {
color: blue;
}
.blur {
filter: blur(4px);
}CSS code markdown
```css
body {
color: blue;
}
.blur {
filter: blur(4px);
}
```If language is omitted the code blocks will look like this:
No language indicated, so no syntax highlighting.
But let's throw in a <b>tag</b>.Wide code example
A very wide code snippet
import Analytics from 'analyticsskajldalkdalksdjalkddlaksjdlsakjdlkasjdlksajdlakjdlkasjdlkasjdlkajsdlkajdlkjalksdjalkdjalkdjalkdjaslkdjaslkjdlkasjdlaskdjalkalksjalkjasdlkadjas'
import googleAnalyticsPlugin from '@analytics/google-analytics'
import customerIOPlugin from '@analytics/customerio'Code Tutorial Example
Install the package via npm
npm install analytics --saveOr include as a script tag:
<script src="https://unpkg.com/analytics/dist/analytics.min.js"></script>Then in your application, use the package like this:
import Analytics from 'analytics'
import googleAnalyticsPlugin from '@analytics/google-analytics'
import customerIOPlugin from '@analytics/customerio'
/* Initialize analytics */
const analytics = Analytics({
app: 'my-app-name',
version: 100,
plugins: [
googleAnalyticsPlugin({
trackingId: 'UA-121991291',
}),
customerIOPlugin({
siteId: '123-xyz'
})
]
})
/* Track a page view */
analytics.page()HTML Code
Using pre and code tags.
alert('hello')Layouts
Full width layout
Full width content in a div. If elements are span or div they will stretch full width.
Praesent fringilla ornare ullamcorper.
Pellentesque diam orci, sodales in blandit ut, placerat quis felis.
Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio.
Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Suspendisse potenti. Quisque eget massa a massa semper mollis.
Full width content in a div. If elements are span or div they will stretch full width.
Praesent fringilla ornare ullamcorper.
Pellentesque diam orci, sodales in blandit ut, placerat quis felis.
Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio.
Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna.
Suspendisse potenti. Quisque eget massa a massa semper mollis.
Images
Left alignment
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Left alignment snippet:
<img align="left" width="100" height="100" src="https://picsum.photos/100/100" />Right alignment
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Right alignment snippet:
<p>
<img align="right" width="100" height="100" src="https://picsum.photos/100/100" />
</p>Center alignment
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat. Vivamus vitae mi ligula, non hendrerit urna. Suspendisse potenti. Quisque eget massa a massa semper mollis.
Center alignment snippet:
<p align="center">
<img width="460" height="300" src="https://picsum.photos/460/300" />
</p>Full width image
Full width image snippet:
<img width="100%" height="500" src="https://picsum.photos/1400/500" />Figure
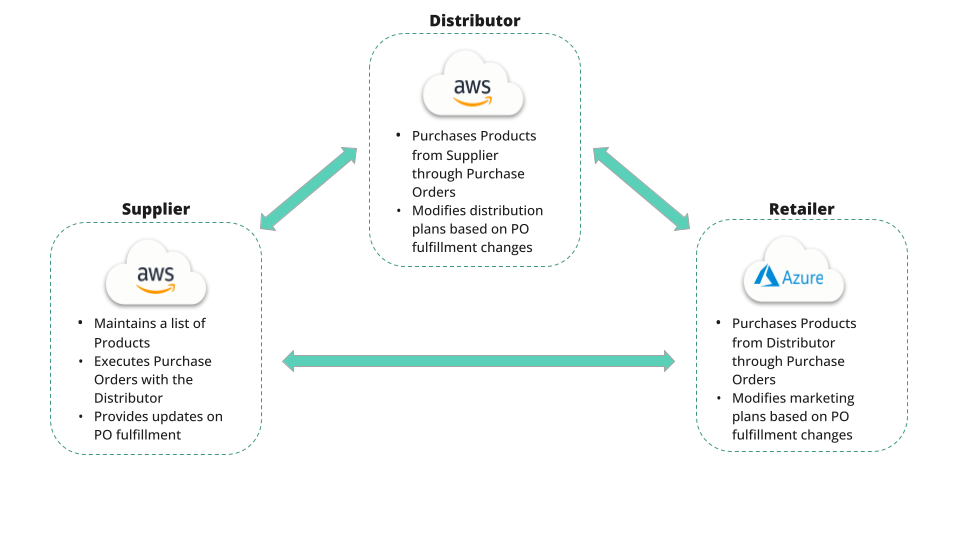
Figure with caption
<figure>
<img src="https://d24nhiikxn5jns.cloudfront.net/optimized/user-images.githubusercontent.com..85032783147981825-f0e94c34-6488-4fd3-82f4-7ef8e00224a2.png" />
<figcaption><b>Figure 1</b> - <i>A Supplier, Distributor, and Retailer reacting in real-time across clouds as changes to purchase orders occur</i></figcaption>
</figure>
Stacked figure captions


Embeds
We're launching 🚀 AWS AppSync as a new service for preview later today! Here are some of its features! @apatel72001#reInventpic.twitter.com/fG9thG6sAa
- AWS re:Invent (@AWSreInvent) November 28, 2017
Youtube
Video
HTML
Internal Link
Internal linkExternal Link
External linkAnchor Scroll Link
Anchor scroll linkLorem ipsum dolor sit amet, consectetur adipiscing elit. Internal link Integer vitae mauris arcu, eu pretium nisi. Praesent fringilla ornare ullamcorper. Pellentesque diam orci, sodales in blandit ut, placerat quis felis. Vestibulum at sem massa, External link in tempus nisi. Vivamus ut fermentum odio. Etiam porttitor faucibus volutpat.
Paragraph text in custom div
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
Other Elements
abbr, sub, sup, kbd, mark
GIF is a bitmap image format.
H2O
Xn + Yn = Zn
Press CTRL+ALT+Delete to end the session.
Most salamanders are nocturnal, and hunt for insects, worms, and other small creatures.